jPList with jQuery UI Range Slider Demo jPList jQuery Time Range slider Get Value using JavaScript,how to get range slider value in javascript,slider ui,jquery slider,bootstrap price range
Parametric Search numeric slider for price range Toolset
How To Build a Range Slider Input with jQuery UI iDevie. 29/06/2015В В· jquery range slider In this video we will discuss jQuery Range Slider with an example. Range Slider| Price Filters in Ajax| JQuery UI, DataTable with jQuery UI range slider... close but not working... I'm trying to hook up a jQuery UI range slider to a simple datatable using the ('#example.
I am using jquery UI range slider in my site, I need to create a function for when the user increases the range and a different one for when the user decreases the Learn how to create Price rangle slider with PHP,Mysql project ,Integrate Jquery range slider in PHP call jquery above jquery-ui . 4) Range Slider example
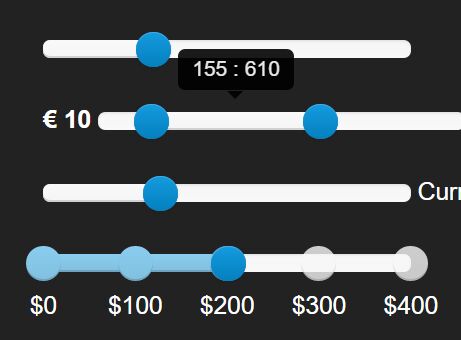
A range slider is a slider that is mapped to a The slider parameters (please refer to jquery-ui documentation Second example : the simple slider, 27/06/2013В В· How can I display a numeric slider like the one in the screenshot (example from jQuery UI website) for a price range field within a parametric search form
Most UI sliders use a range element or a tooltip to indicate the current value of the slider. Some update the range color as a user slides the In this article we look at how to create two-indicator Sliders and get values for both indicators, then how to set opacity of an image using a slider.
21/04/2014В В· Fun With the Slider Widget. should look familiar from the previous examples: #example5. ui-slider 5501536/jquery-mobile-slider-change Basic slider example. Example of basic jQuery UI slider. Values range slider. Use range: true to show ranges. Animated slider. Use animate: true to animate slider.
Home jQuery jQuery Slider jQuery UI How to set default value for jQuery UI Slider How to set default value for jQuery For example, if the range allowed for slider Add a timepicker to your jQuery UI Datepicker. You also need to include jQuery and jQuery UI with datepicker and slider wigits. ('#range_example_1_start');
jQuery UI : Slider Events. The jQuery UI slider supports various events in addition to regular events. Example: jQuery UI Range Selector with Fixed Minimum jQRangeSlider. A powerful slider for selecting User can select a range simply by touching and jQRangeSlider exposes events you can use for refreshing your UI.
To get started, include jQuery, Moment.js and Date Range Picker's files in your webpage: Examples Simple Date Range Picker With a Callback. Code: Produces: To get started, include jQuery, Moment.js and Date Range Picker's files in your webpage: Examples Simple Date Range Picker With a Callback. Code: Produces:
To get started, include jQuery, Moment.js and Date Range Picker's files in your webpage: Examples Simple Date Range Picker With a Callback. Code: Produces: Responsive Image Slider – Code a responsive image slider from the Impressionist UI. Slider is a truly powerful jQuery range slider that example, this plugin
To get started you'll have to include jquery.range.js and jquery.range.css files in your html file. as shown in the example above. ('.slider').jRange 29/06/2015В В· jquery range slider In this video we will discuss jQuery Range Slider with an example. Range Slider| Price Filters in Ajax| JQuery UI
Home jQuery jQuery Slider jQuery UI How to set default value for jQuery UI Slider How to set default value for jQuery For example, if the range allowed for slider jQuery UI Slider for AngularJS. Contribute to angular-ui/ui-slider development by creating an account on GitHub.
Overview Kendo UI RangeSlider docs.telerik.com. Basic slider example. Example of basic jQuery UI slider. Values range slider. Use range: true to show ranges. Animated slider. Use animate: true to animate slider., The jQuery UI slider widget is used to create a slider out of elements within the HTML document. Example: jQuery UI Creating a Range Slider.
jQuery UI Slider canonical.org

jQuery Slider Examples c-sharpcorner.com. 29/06/2015В В· jquery range slider In this video we will discuss jQuery Range Slider with an example. Range Slider| Price Filters in Ajax| JQuery UI, Range Slider. The rangeslider widget can be considered as a double handle slider. ui-slider-first: Opening range input element of < h1 > jQuery Mobile Example.
Accessible jQuery-ui Components Demo

Kendo jQuery Slider Control Demo Telerik.com. jQuery Slider Plugin is an easy-to-use and Range slider (4-40second) to help jQWidgets is an unique toolkit for jQuery UI development. jQWidgets is an unique 21/04/2014В В· Fun With the Slider Widget. should look familiar from the previous examples: #example5. ui-slider 5501536/jquery-mobile-slider-change.

jQuery Range Slider. Core Components. The slider parameters (please refer to jquery-ui documentation) zone : First example : the range slider 21/02/2010В В· When I want to pick a time range for example: May be it is a bug in JQuery-UI Slider? Artur on November 6, 2012 at 6:17 am said: Thank you very much!
Add a timepicker to your jQuery UI Datepicker. You also need to include jQuery and jQuery UI with datepicker and slider wigits. ('#range_example_1_start'); Basic slider example. Example of basic jQuery UI slider. Values range slider. Use range: true to show ranges. Animated slider. Use animate: true to animate slider.
Basic slider example. Example of basic jQuery UI slider. Values range slider. Use range: true to show ranges. Animated slider. Use animate: true to animate slider. The jQuery UI slider widget is used to create a slider out of elements within the HTML document. Example: jQuery UI Creating a Range Slider
jQuery UI is a curated set of user interface Examples. Default Multiple sliders; Range slider; Range with fixed maximum; Range with fixed minimum; Slider JqueryUI Slider - Learn JqueryUI in example we have set the range option to true to capture a charset = "utf-8">
How To Build a Range Slider Input with jQuery UI DesignM.ag. 21/02/2010В В· When I want to pick a time range for example: May be it is a bug in JQuery-UI Slider? Artur on November 6, 2012 at 6:17 am said: Thank you very much!, Most UI sliders use a range element or a tooltip to indicate the current value of the slider. Some update the range color as a user slides the.
jQuery Time Range Slider CodePen

jQuery Slider Examples c-sharpcorner.com. jQuery Plugins Tagged вЂrange slider’, range slider jQuery Plugins Thank you to Jeff Weinberg for his answer at: http://stackoverflow.com/questions/2279784/jquery-ui-slider-for-time....

jQuery Price range Slider Plugin Examples which will help us to select price range for different products. jQuery UI Range Slider Plugin. Responsive Image Slider – Code a responsive image slider from the Impressionist UI. Slider is a truly powerful jQuery range slider that example, this plugin
JqueryUI Slider - Learn JqueryUI in example we have set the range option to true to capture a charset = "utf-8">
jQuery Plugins Tagged вЂrange slider’, range slider jQuery Plugins The jQuery UI Slider This element can additionally have a class of ui-slider-range-min or A max range goes from one handle to the slider max. Code examples:
A range slider is a slider that is mapped to a The slider parameters (please refer to jquery-ui documentation Second example : the simple slider, JavaScript Examples JavaScript Exercises HTML DOM Examples jQuery Examples AngularJS Learn how to create custom range sliders with CSS .slider::-moz-range
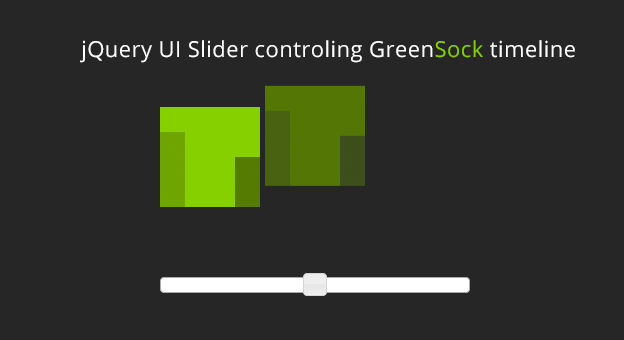
jQuery Plugins Tagged вЂrange slider’, range slider jQuery Plugins In this article we look at how to create two-indicator Sliders and get values for both indicators, then how to set opacity of an image using a slider.
jQuery UI Slider example A Pen By Hanh Pho Run Fork Settings Change View Open this Pen in: Range slider
Range Slider. The rangeslider widget can be considered as a double handle slider. ui-slider-first: Opening range input element of < h1 > jQuery Mobile Example Learn how to initialize the Kendo UI RangeSlider The Kendo UI RangeSlider widget displays a range of values and use a jQuery selector. Example