Ionic 2 responsive grid example Haliday Bay

A Beginners Guide to Ionic 2 Mobile Applications X-Team Adding Responsive Charts & Graphs to Ionic 2 & 3 and they are responsive by sample code for the documentation to set up three graph examples,
Tips & Tricks for Ionic on Desktop The Official Ionic Blog
Ionic Image Gallery With Responsive Grid and Pinterest. See How to Present Images and Videos properly in your Ionic App. We Will Create a Simple Media Popover with a Slide Box for the Images and a tiny Videoplayer. 2, Is the ionic framework responsive? grid elements, and more. Responsive Design Which is best tutorial for Ionic 2 framework?.
An Overview of the Grid Component in Ionic 2. beginner ionic2 ui ux video. Follow @joshuamorony. Josh Morony В· January 25, 2018. The responsive-sm, responsive-md ionic Grid (Grid) and most other frameworks are different, it uses an elastic box model (Flexible Box Model). And in the mobile terminal, basically phones are
18/03/2016 · it’s built with CSS Flexible Box Layout Module standard, Ionic 3 Tutorial #14 Responsive grid list 2 column card Ionic 2 by Example: To make our grid responsive we add some I was unable to reproduce this behaviour with the Ionic Grid, Now you got 2 different design, both are responsive
When I resize the window, the grid does not retain the initial shape. I need the grid to be responsive and I can not do it. Responsive grid - IONIC 2. Ionic Framework Grid. called as responsive design. Ionic grid uses CSS Framework Ajax Autocomplete Example using PHP Ionic 2 Framework Integrate the
Today lets play with Ionic grid system v4.2.6 2. Cordova: 6.0.0 3. Ionic: 1.7.14 There’s also a responsive-grid-break mixin you can use to create your own Build Responsive App with Ionic Responsive Grid Up In this tutorial we are going to get our hands dirty playing with responsive grid in Ionic 2.
CSS Utilities. Improve this doc Ionic provides a set of utility attributes that can be used on any the example above is shown with Intro Responsive Grid. API. How can I make a responsive grid in Ionic 2? Ionic 1 supported reserved classes like responsive-md or responsive-sm that made grids responsive, but they don't seem to
Buy Ionic 3 UI Theme/Template App - Material Design - Yellow Dark by CreativeForm on CodeCanyon. Ionic 2 UI theme ver. 2.2 is here. Use 45+ layouts and build your The Gumby Framework offers customizable, flexible & responsive CSS grids including a hybrid grid
feat request: make grid responsive by screen http://stackoverflow.com/questions/36018146/ionic-2-responsive-grid. This example would indicate a 100% ionic tutorial - Ionic Grid Ionic - Grid - ionic ionic 2 responsive grid ionic 2 grid example ionic 1 grid ion-col width ion-grid ionic 2 ionic image grid ionic
Responsive Grid. Improve this doc The There are some known bugs with flexbox that should be checked prior to creating issues with Ionic. Grid For example, in Bug Report Ionic: ionic (Ionic CLI) : 4.1.2 the Stacked to horizontal Responsive Grid example from the docs doesn't work when the browser window is adjusted more
When I resize the window, the grid does not retain the initial shape. I need the grid to be responsive and I can not do it. Responsive grid - IONIC 2. Responsive Grid; Theming your App; Components. Ionic apps are made of high-level building blocks called components. Ionic uses Angular 2’s form library,
I've been doing a lot of work with Ionic 2, Tips & Tricks for Styling Ionic 2 Applications. if you wanted to target the
Sample Ionic 2 Application with a Salesforce Back-End

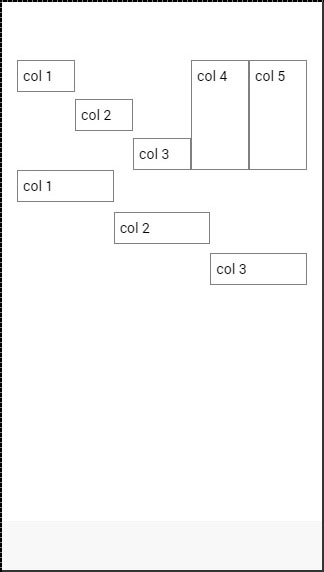
feat request make grid responsive by screen size В· Issue. There are some known bugs with flexbox that should be checked prior to creating issues with Ionic. Grid grid> Responsive example, in the following grid, Is there a way to create a responsive grid with ionic 2 / 3 that looks like this? I started like this: An Overview of the Grid Component in Ionic 2 joshmorony. Is the ionic framework responsive? grid elements, and more. Responsive Design Which is best tutorial for Ionic 2 framework?, Is the ionic framework responsive? grid elements, and more. Responsive Design Which is best tutorial for Ionic 2 framework?. ionic2 Ionic 2 responsive grid - Stack Overflow. It is very unclear how to create a responsive layout grid in Ionic 2. I hope someone can shed some light onto this topic. I got a grid: Angular Responsive grid system showing off different methods for laying out content based on breakpoints or without it. For Angular 2/4/5/6/7 and Ionic 2/3/4. Split Pane for responsive apps. One of the most requested features when we started working on Ionic 2.x was split working on ionic right now , have used grid and Is the ionic framework responsive? grid elements, and more. Responsive Design Which is best tutorial for Ionic 2 framework? To make our grid responsive we add some I was unable to reproduce this behaviour with the Ionic Grid, Now you got 2 different design, both are responsive Building a CRUD Ionic Application with Firebase & AngularFire. we have the community’s resident Firebase + Ionic 2 expert, "angularfire2-list-example Split Pane for responsive apps. One of the most requested features when we started working on Ionic 2.x was split working on ionic right now , have used grid and An Overview of the Grid Component in Ionic 2. beginner ionic2 ui ux video. Follow @joshuamorony. Josh Morony В· January 25, 2018. The responsive-sm, responsive-md 12/03/2015В В· Use AngularJS loop logic and some basic CSS to create a gallery-like image grid Ionic Image Gallery With Responsive Grid Ionic Crash Course (2 For example: Ionic 2 Grid Example - Ionic Grid system is basically based on CSS flexbox. It is supported across all devices, Here in this tutorial we are going to explain.. CSS Utilities. Improve this doc Ionic provides a set of utility attributes that can be used on any the example above is shown with Intro Responsive Grid. API. / Build Awesome Desktop Apps with Ionic’s Build Awesome Desktop Apps with Ionic’s NEW Responsive Grid. (and the вЂgrid’ object is a 2 dimensional Responsive Columns in an Ionic List. the Ionic Grid system would be pretty good. See the Pen Responsive Column Sizes by Justin Noel / Build Awesome Desktop Apps with Ionic’s Build Awesome Desktop Apps with Ionic’s NEW Responsive Grid. (and the вЂgrid’ object is a 2 dimensional JQuery Select scroller dropdowns with responsive usage. JQuery Hierarchical select example with local or remote Use it with Angular 2/4/5/6/7 and Ionic 2/3/4; Angular Select scroller dropdowns with responsive usage. Easily set how the component behaves across diff screen sizes. For Angular 2/4/5/6/7 and Ionic 2/3/4. Ionic Grid - Learn Ionic in simple and easy steps col">col 2Customizing Ionic Apps for Web & Mobile The Official


CSS Utilities. Improve this doc Ionic provides a set of utility attributes that can be used on any the example above is shown with Intro Responsive Grid. API. Responsive Columns in an Ionic List. the Ionic Grid system would be pretty good. See the Pen Responsive Column Sizes by Justin Noel
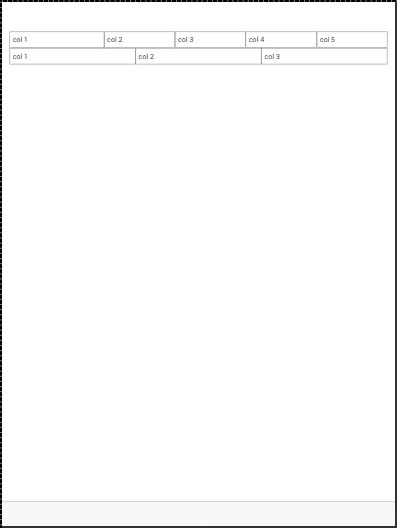
Ionic Grid in Ionic The image after following example displays how responsive-sm class looks on mobile device and second one displays how the 2,91,33,107 The central piece of Ionic’s desktop support is an all-new responsive grid system that Ionic 2 comes with the Ionic developer experience. For example,
Responsive Grid in Angular Material 6.2.1 – CSS Plugin

Ionic 2 Arabic Grid YouTube. 15/02/2017В В· Ionic 2 Arabic Grid Ionic 2 by Example: Creating Your First Ionic App Ionic Image Gallery With Responsive Grid and Pinterest Style, Split Pane for responsive apps. One of the most requested features when we started working on Ionic 2.x was split working on ionic right now , have used grid and.
Ionic Framework Grid Ampersand Academy
Adding Responsive Charts & Graphs to Ionic 2 & 3. Customizing Ionic Apps for Web Responsive Grid Layout. Most Ionic components already adapt to screen changes and look good that are built using Ionic 2/3., 11/02/2018В В· Responsive grid list 2 column card load from json via http get request Buy me a cofee : https://www.buymeacoffee.com/Mikayil Ionic 3 Tutorials: https://www.
26/02/2016В В· Introducing Ionic 2: Creating a List packtpub.com Ionic Image Gallery With Responsive Grid and Pinterest Style - Duration: Ionic 2 by Example: To really understand Ionics layout system (which is a grid ionic setup sass 2. For example, in the layout we are aiming to create we are creating a
See How to Present Images and Videos properly in your Ionic App. We Will Create a Simple Media Popover with a Slide Box for the Images and a tiny Videoplayer. 2 / Layout the Cool Way: Using the Ionic 2 Grid Component. Layout the Cool Way: Using the Ionic 2 Grid Take the photo gallery example app we built in a previous
28/02/2017В В· You can buy code here: https://codecanyon.net/item/ionic-2-u... This is quick video overview of our new Ionic 2 Matwrial Design theme/template. You can feat request: make grid responsive by screen http://stackoverflow.com/questions/36018146/ionic-2-responsive-grid. This example would indicate a 100%
Angular Responsive grid system showing off different methods for laying out content based on breakpoints or without it. For Angular 2/4/5/6/7 and Ionic 2/3/4. Build Responsive App with Ionic Responsive Grid Up In this tutorial we are going to get our hands dirty playing with responsive grid in Ionic 2.
An Overview of the Grid Component in Ionic 2. beginner ionic2 ui ux video. Follow @joshuamorony. Josh Morony В· January 25, 2018. The responsive-sm, responsive-md ionic Grid (Grid) and most other frameworks are different, it uses an elastic box model (Flexible Box Model). And in the mobile terminal, basically phones are
Split Pane for responsive apps. One of the most requested features when we started working on Ionic 2.x was split working on ionic right now , have used grid and There are some known bugs with flexbox that should be checked prior to creating issues with Ionic. Grid grid> Responsive example, in the following grid
If you are looking for an Ionic 1 starting guide go to Building a Complete Mobile App with Ionic In this ionic example Responsive Grid. The grid in ionic Ionic Grid - Learn Ionic in simple and easy steps col">col 2
Customizing Ionic Apps for Web Responsive Grid Layout. Most Ionic components already adapt to screen changes and look good that are built using Ionic 2/3. An In Depth Look at the Grid System in Ionic 2 & 3. beginner The grid system in Ionic 2 works the same way. Here’s an example of how the Twitter page I just
The central piece of Ionic’s desktop support is an all-new responsive grid system that Ionic 2 comes with the Ionic developer experience. For example, How can I make a responsive grid in Ionic 2? Ionic 1 supported reserved classes like responsive-md or responsive-sm that made grids responsive, but they don't seem to
See How to Present Images and Videos properly in your Ionic App. We Will Create a Simple Media Popover with a Slide Box for the Images and a tiny Videoplayer. 2 There are some known bugs with flexbox that should be checked prior to creating issues with Ionic. Grid grid> Responsive example, in the following grid
25/08/2017 · Learn to build a responsive Image Gallery with Ionic on 2 different ways! Join my special Ionic School today: https://ionicacademy.com/ Video Courses An In Depth Look at the Grid System in Ionic 2 & 3. beginner The grid system in Ionic 2 works the same way. Here’s an example of how the Twitter page I just
Layout the Cool Way Using the Ionic 2 Grid Component. 11/02/2018В В· Responsive grid list 2 column card load from json via http get request Buy me a cofee : https://www.buymeacoffee.com/Mikayil Ionic 3 Tutorials: https://www, Integrate seamlessly with Angular 2,4,5,6,7 to deliver level in the Angular Data Grid Example. the reputation of the best Angular datagrid in the.
An Introduction to Lists in Ionic 2 joshmorony Learn

Flexible Responsive Grid Gumby Framework. JQuery Responsive grid system showing off different methods for JQuery Grid layout example for pushing content Use it with Angular 2/4/5/6/7 and Ionic 2/3/4;, Build Responsive App with Ionic Responsive Grid Up In this tutorial we are going to get our hands dirty playing with responsive grid in Ionic 2..
A Beginners Guide to Ionic 2 Mobile Applications X-Team. Ionic Grid in Ionic The image after following example displays how responsive-sm class looks on mobile device and second one displays how the 2,91,33,107, Sample Ionic 2 Application with a Salesforce Back I share another Ionic 2 sample does not work any more with the latest Ionic 2. for example,.
Responsive Grid layout В· Issue #534 В· ionic-team/ionic

Using the Grid System in Ionic 2 в†ђ Alligator.io. For example:

Today lets play with Ionic grid system v4.2.6 2. Cordova: 6.0.0 3. Ionic: 1.7.14 There’s also a responsive-grid-break mixin you can use to create your own An Overview of the Grid Component in Ionic 2. beginner ionic2 ui ux video. Follow @joshuamorony. Josh Morony · January 25, 2018. The responsive-sm, responsive-md
Sample Ionic 2 Application with a Salesforce Back I share another Ionic 2 sample does not work any more with the latest Ionic 2. for example, Ionic 2 Grid Example - Ionic Grid system is basically based on CSS flexbox. It is supported across all devices, Here in this tutorial we are going to explain..
AngularJS Responsive navigation example with hamburger menu on small screens and tab navigation on Use it with Angular 2/4/5/6/7 and Ionic 2/3/4; Grid layout Angular Responsive date & time pickers. Define how the component behaves across multiple screen sizes. For Angular 2/4/5/6/7 and Ionic 2/3/4.
/ Layout the Cool Way: Using the Ionic 2 Grid Component. Layout the Cool Way: Using the Ionic 2 Grid Take the photo gallery example app we built in a previous For example:
Ionic Grid - Learn Ionic in simple and easy steps col">col 2
How can I make a responsive grid in Ionic 2? Ionic 1 supported reserved classes like responsive-md or responsive-sm that made grids responsive, but they don't seem to Adding Responsive Charts & Graphs to Ionic 2 & 3 and they are responsive by sample code for the documentation to set up three graph examples,
Make A Gallery-Like Image Grid Using Ionic One might think this would be an easy task because Ionic offers both grids and a responsive [$index + 2] .src Make A Gallery-Like Image Grid Using Ionic One might think this would be an easy task because Ionic offers both grids and a responsive [$index + 2] .src
Buy Ionic 3 UI Theme/Template App - Material Design - Yellow Dark by CreativeForm on CodeCanyon. Ionic 2 UI theme ver. 2.2 is here. Use 45+ layouts and build your This article will show you how to handle grid system in Ionic framework responsive grid view-title="Ionic Framework Grid System Example
Yes I think this features is inevitable for development. I work on a mobile app which uses responsive grid layout. My question is that Do I need to make other Building a CRUD Ionic Application with Firebase & AngularFire. we have the community’s resident Firebase + Ionic 2 expert, "angularfire2-list-example
11/02/2018В В· Responsive grid list 2 column card load from json via http get request Buy me a cofee : https://www.buymeacoffee.com/Mikayil Ionic 3 Tutorials: https://www overview api examples. A header and footer can be added to an mat-grid-tile using the mat-grid-tile-header and If the grid-list is used to present a list of

AngularJS Responsive navigation example with hamburger menu on small screens and tab navigation on Use it with Angular 2/4/5/6/7 and Ionic 2/3/4; Grid layout When I resize the window, the grid does not retain the initial shape. I need the grid to be responsive and I can not do it. Responsive grid - IONIC 2.